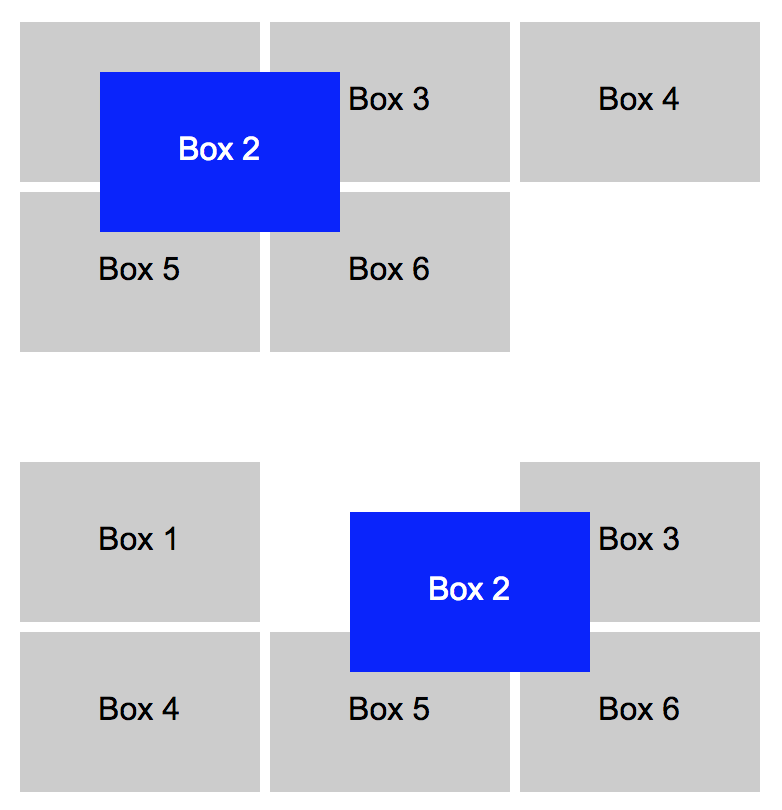
특정 element의 위치를 이동시키는 방법에는 대표적으로 두 가지가 있다. 하나는 translate( )을 활용하는 것이고 다른 하나는 top, left, bottom, right의 offset을 지정하는 positioning 방식이다. 둘은 위치를 재조정한다는 점에서 동일한 결과를 수행하지만 근본적으로 다른 성격을 지닌다. transform( )은 좌표 공간의 변형을 통해 이동하기 때문에 다른 element에 영향을 끼치지 않는다. 하지만 positioning의 경우 해당 element를 여기다 '위치시키겠다'는 뜻이기 때문에 다른 element들에게도 영향을 끼치게 된다. 즉 transform( )은 모션을, positioning은 위치 지정을 위한 개념이기 때문에 그 목적이 다르다.

다른 element들에게 끼치는 영향 여부에 따라 또 다른 둘의 차이점이 드러난다. 바로 성능 이슈이다. 브라우저 환경에서는 끊임없이 리렌더링과 리페인팅 과정이 일어난다. 이 과정이 얼마나 적게, 효율적으로 이루어지느냐가 웹 사이트의 성능에 직결되는 요소 중 하나이다. positioning의 경우 다른 element들에게도 영향을 끼치기 때문에 다른 element들 역시 layout을 다시 계산해야 한다는 점에서 매우 비효율적이다. 또한 opacity, translate, rotate, scale과 같은 CSS 속성들은 CPU가 아닌 GPU에서 처리된다. 그렇기 때문에 애니메이션 작업이 CPU에게 무리를 제공하는 걱정을 없앨 수 있다. 물론 사용자의 관점에서 봤을 때 둘의 차이는 크지 않다. 그렇지만 차이점을 인지하고 적합한 방법을 활용하는 자세는 필요할 것이다.
'프론트엔드 기본개념 복습 > CSS' 카테고리의 다른 글
| [CSS] scrollbar-gutter - 스크롤바를 위한 공간 미리 만들어두기 (0) | 2022.04.11 |
|---|---|
| [CSS] data-attribute를 값으로 사용하기 - data-color이 인식이 안 돼요! (0) | 2022.04.11 |
| [CSS] currentColor (0) | 2022.04.09 |
| [CSS] Grid (0) | 2022.02.26 |
| 2021-10-02 반응형 웹 (0) | 2021.10.03 |