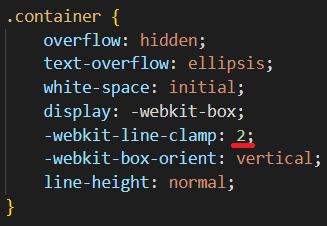
css를 활용해서 특정 element가 텍스트를 n줄까지만 보여주고 그 이상은 ellipsis(...) 처리하고 싶다면 아래와 같이 코드를 작성해주면 된다. 예시에서는 2줄을 기준으로 설정하였으며 빨간색으로 밑줄 친 부분에 n줄에 해당하는 값을 넣어주면 된다. 참고로 line-height를 지정해준 것은 텍스트가 2줄 이상인 경우 잘림 현상이 발생하는 것을 방지하기 위함이다. line-height를 지정해주지 않으면 g와 같은 일부 글자가 잘림 현상이 발생하기 때문에 루트 단에서 기본적으로 line-height를 normal로 지정하는 방법이 개인적으로 좋은 것 같다.

'n줄까지만 보여준다'는 단순한 기능인데 코드가 생각보다 길다. 만약 scss를 활용한다면 mixin을 만들어서 해당 기능을 보다 편리하게 재사용할 수 있다. 나아가서 미디어 쿼리, 이벤트 등에 따라 제한을 해제하고 싶다면 같이 첨부한 unset mixin을 활용하면 된다. (unset 역시 내부 내부 코드만 사용하면 css에서도 사용 가능하다.)

'프론트엔드 기본개념 복습 > CSS' 카테고리의 다른 글
| [CSS] CSS의 변화 과정 - CSS in CSS, CSS in JS, Atomic CSS (0) | 2022.04.15 |
|---|---|
| [CSS] opacity를 바꾸면 z-index가 이상한 이유 (Stacking Context) (0) | 2022.04.15 |
| [CSS] clamp 함수로 간단한 반응형 구현하기 (0) | 2022.04.13 |
| [CSS] scrollbar-gutter - 스크롤바를 위한 공간 미리 만들어두기 (0) | 2022.04.11 |
| [CSS] data-attribute를 값으로 사용하기 - data-color이 인식이 안 돼요! (0) | 2022.04.11 |