테스트 과정에서 리액트 훅을 테스트할 수 있게 해주는 @testing-library/react-hooks의 renderHook 메소드를 실행할 때 발생할 수 있는 에러이다. 해당 에러와 관련돼서 우선적으로 살펴볼 것은 @testing-library/react-hooks 모듈의 peer dependency이다. 공식 홈페이지에서 제시한 바에 따르면 해당 모듈은 react-test-rerenderer, react-dom 두 종류의 rerenderer에 의존성을 가지며 둘 중 하나라도 설치되어있으면 사용이 가능하다. (따라서 둘 중 하나가 설치되었는지 확인하는 것이 우선 필요하다. 참고로 renderer dependency는 --save -dev 옵션으로 설치해주면 된다.)
만약 둘 중 하나의 renderer을 설치하였음에도 불구하고 오류가 지속된다면 나머지 renderer 역시 설치해주자. (github 레포의 issue를 확인해본 결과 공식 document와는 다르게 둘 다 설치해야지 오류가 발생하지 않는다는 사용자의 코멘트가 있었다.) 만약 두 rerenderer을 모두 설치하였음에도 해결되지 않는다면 최후의 방법으로 rerenderer을 지정해주자.

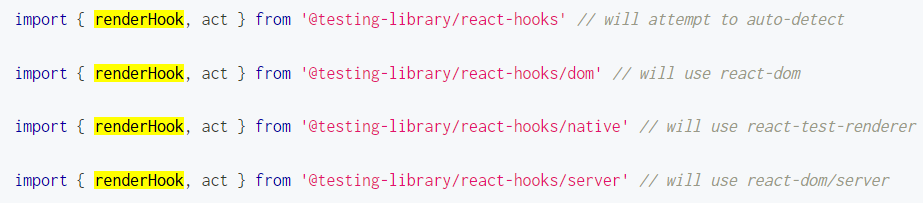
위 이미지는 import 출처를 통해 rerenderer을 구체적으로 지정하는 방법을 보여준다. 가장 기본적인 설정인 '@testing-library/react-hooks'를 사용하는 경우 두 가지 rerenderer 중 하나만 설치된 경우 설치된 모듈을 사용하며 둘 다 설치된 경우 react-test-rerenderer을 사용하는 것이 기본 설정이다. 여기서 두 번째 import 문을 사용하여 명시적으로 react-dom을 rerenderer로 사용하도록 지정해주면 에러가 해결된다. (현재 내 버전의 react-test-renderer과 호환성 이슈가 있는 것 같긴 한데 정확한 이유는 모르겠다.)
참고로 작성일 기준 각 라이브러리 모듈의 설치 버전은 다음과 같다.
"@testing-library/react-hooks": "^8.0.0",
"react-test-renderer": "^18.0.0",
"react-dom": "^17.0.2",
'잡다한 교훈' 카테고리의 다른 글
| PWA (Progessive Web APP) (0) | 2022.04.18 |
|---|---|
| [React] Warning: unstable_flushDiscreteUpdates: Cannot flush updates when React is already rendering. (React Video Problems) (0) | 2022.04.17 |
| [Heroku] Heroku 배포 이후 request.session이 제대로 저장되지 않을 때 (0) | 2022.04.08 |
| [Typescript] SyntaxError: Cannot use import statement outside a module (0) | 2022.04.06 |
| [npm] package-lock.json (0) | 2022.03.09 |