1. Box Model
문서의 레이아웃을 계산할 때 브라우저 렌더링 엔진은 각각의 요소를 사각형 박스로 표현한다.
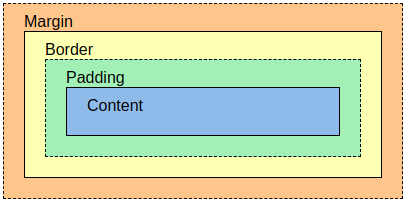
하나의 박스는 Content, Padding, Border, Margin 총 네 가지 영역으로 구성된다.

2. Box Sizing
요소의 너비와 높이를 계산하는 방법을 지정한다.
(1) content-box
- CSS의 기본 설정이다.
- 요소의 width, height 지정시 이는 content의 크기를 가리키며 padding, border의 크기는 그에 추가로 적용된다.
(2) border-box
- border과 padding 역시 width와 height를 계산할 때 포함시킨다.
- 대부분의 경우에 이 방법이 크기를 조절하기 쉽기 때문에 전체 선택자(*)와 함께 많이 사용한다.