면접관련 포스트들은 구글링한 다른 블로그들의 내용들과 교내 강의를 수강하면서 학습했던 내용을 합쳐서 정리하였습니다. 프론트엔드 면접과 관련된 공부 내용들은 해당 포스트에 지속적으로 추가될 예정입니다.
1. 브라우저 렌더링에 대해 설명하기
- 렌더링은 html, css, javascript 등 개발자가 작성한 문서를 브라우저에서 그래픽 형태로 출력하는 것을 말한다.
- 구체적인 브라우저 렌더링 과정은 다음과 같다.
1) 브라우저 주소창에 사이트 주소를 입력한다.
2) 네임서버(DNS : Domain Name Server)가 입력된 도메인 주소에 해당하는 IP 주소를 연결시켜준다.
3) 서버로부터 수신된 html파일과 css파일을 파싱하면서 각각 DOM 트리와 CSSOM 트리를 형성해준다. (정확히는 html을 먼저 읽다가 link태그를 만나면 해당 css 파일을 파싱한다) - Object Model로 만들어줌


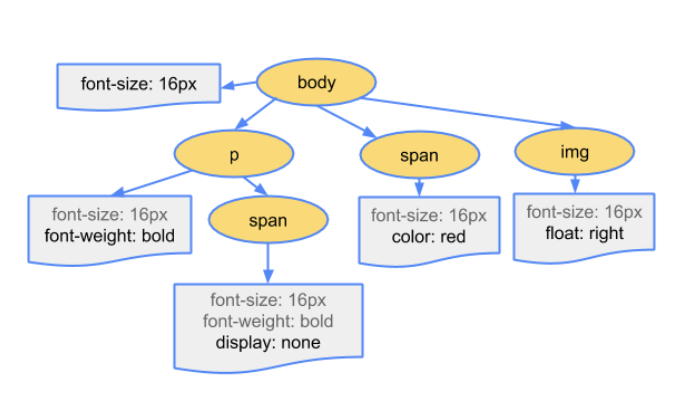
4) DOM 트리와 CSSOM 트리를 합쳐서 Render 트리 형성 : Render 트리는 실제 화면에 보여지는 노드로만 구성된다.
ex) display : none을 설정하는 경우 화면에서 어떠한 공간도 차지하지 않아 Render트리에 포함되지 않는다.
ex) 반면 visibility : invisible의 경우 보이지 않을 뿐 공간은 차지하므로 Render 트리에 포함된다.
ex) head 역시 Render 트리에는 포함되지 않는다.

5) 레이아웃 단계를 통해 브라우저의 뷰포트에서 각 요소의 정확한 위치와 크기를 계산한다. 해당 단계를 통해 %, vh, vw 등 상대적 위치 혹은 크기 속성이 모두 px단위로 변환된다.
6) 페인트 단계 : 위치, 크기, 스타일 계산이 완료된 Render Tree 요소들을 실제 화면에 그린다. 해당 과정에서 소모되는 시간은 처리하는 스타일마다 다르다. 예를 들어 background-color보다 그라데이션, box-shadow 등의 paint 작업이 소요 시간이 더 오래 걸린다.
※ 자바스크립트의 경우 HTML Parser가 Script 태그를 만나면 파싱 중단 -> 자바스크립트 엔진에 권한 넘기고 JS 코드 파싱 및 실행
- 렌더링 최적화 방법
(1) Reflow
렌더링 과정을 거친 후에 액션이나 이벤트 등으로 html 요소의 레이아웃이 변경되어 그 영향을 받는 노드들에(자식, 부모 포함) 대해 다시 Layout 과정을 수행하는 것을 말한다. Reflow가 일어나면 Repaint는 반드시 일어난다.
(2) Repaint
Paint 단계가 다시 수행되는 것을 말한다. Reflow가 일어날 때는 반드시 일어나지만 background-color, visibility 등 레이아웃에 영향 없는 스타일 속성이 변경되는 경우 Repaint만 일어날 수 있다.
→ 따라서 Reflow, Repaint 연산을 줄이면 렌더링 성능을 개선할 수 있다 (다음은 구체적 예시)
(1) 사용하지 않는 노드는 visibility : invisible보다 display : none 사용하기
(2) Reflow 혹은 Repaint가 일어나는 속성들의 사용을 줄인다 ex) opacity, transform 등은 둘 다 영향 없음
(3) 애니메이션 혹은 레이아웃 변화가 많은 노드의 경우 영향을 주는 주변 노드들을 줄이기 위해 position을 absolute 혹은 fixed로 설정
(4) 프레임 줄이기 ex) 0.1px씩 이동하는 것보다 1px씩 이동하는 것이 연산비용 적음 (부드러움을 줄이고 성능 개선)
※ React, Angular을 쓰면 웹페이지 성능이 빨라지는 이유
순수 웹페이지에서의 일반적인 DOM 접근에서는 여러 속성 변화, 스타일 변화가 일어나면 여러 Reflow와 Repaint가 일어난다. 그러나 React는 Virtual DOM을 사용하기 때문에 Reflow, Repaint가 필요한 것들을 하나로 묶어서 DOM에 전달한다. 따라서 처리되는 Reflow, Repaint의 규모는 증가할 수 있으나 연산 자체를 한 번만 수행하기 때문에 성능이 개선된다.
※ 브라우저마다 렌더링 엔진이 다를 수 있기 때문에 하나의 웹페이지가 브라우저마다 다르게 동작할 수도 있다.
※ 우리가 실질적으로 웹페이지에 접속할 때는 도메인 주소를 활용한다. 그렇기 때문에 DNS가 마비되면 실제 인터넷 기능에는 이상이 없음에도 인터넷이 마비되는 사태가 발생할 수 있다. (KT DNS 공격으로 인해 실제 그랬던 사례가 있음)
2. HTTP와 HTTPS 차이
(1) HTTP (Hyper Text Transfer Protocol)
- 서버/클라이언트 모델을 따라 데이터 주고받기 위한 프로토콜
- 어플리케이션 레벨의 프로토콜로 TCP/IP 위에서 동작
- 암호화가 되지 않은 채로 평문 데이터를 전송하기 때문에 제3자가 정보 조회가능
- 80번 포트 사용
(2) HTTPS (Hyper Text Transfer Protocol Secure)
- HTTP에 암호화가 추가된 프로토콜
- 443번 포트 사용
- 공개키/개인키 암호화 방식 사용
(공개키 : 모두에게 공개 가능한 키
개인키 : 나만 알고 있는 키)
-> 공개키와 개인키는 서로를 위한 한 쌍이며 하나로 암호화 시 다른 하나로만 복호화를 할 수 있다.
→ HTTP와 HTTPS의 차이
HTTP는 암호화 과정이 없기 때문에 보안에 취약하다.(제3자가 정보를 마음대로 조회/수정 가능) 반면 HTTPS는 안전하게 데이터를 주고받을 수 있는 대신 암호화/복호화 과정으로 인해 HTTP보다 속도가 느리다. (물론 오늘날에는 차이가 별로 심하지 않다) 또한 HTTPS는 공개키를 암호화한 인증서 발급 및 유지를 위해 추가 비용이 발생한다. 따라서 단순 정보 조회 등의 경우 HTTP를 이용해도 무관하며 개인정보 등 민감한 정보를 주고받는 경우 HTTPS를 쓰는 것이 바람직하다. (추가적으로 구글 등에서는 HTTPS를 사용하는 웹사이트에 가산점을 부여한다. 따라서 HTTPS는 SEO의 측면에서 HTTP보다 유리하다.)
3. 함수형 프로그래밍 (FP, Functional Programming)
- Side Effect를 제거한 순수 함수를 조합하여 활용함으로써 복잡성을 제거하고 상태 변경을 피하려는 프로그래밍 패러다임이다. (함수형 프로그래밍에서는 순수함수를 1급 객체로 취급한다.)
- '어떻게' 할 것인지에 초점을 맞춘 절차지향 프로그래밍, 객체지향 프로그래밍과는 다르게 '무엇을' 할 것인지에 보다 초점을 맞춘다.
- 함수형 프로그래밍의 장점
(1) 높은 수준의 추상화가 가능하다.
(2) 코드의 재사용성이 향상되기 때문에 유지보수가 용이하다.
(3) 불변셩을 지향하기 때문에 프로그램 동작의 예측이 수월하다.
※ 부수효과 (Side Effect)
함수가 자신의 결과값이 아닌 무언가(ex. 전역변수, 외부 객체)를 변화시키는 것을 말한다. 부수 효과는 프로그램의 동작 예측을 어렵게 만든다. 다음은 부수효과의 예시들이다.
(1) 변수 값 변경
(2) 자료구조 제자리에서 수정
(3) 객체 필드값 수정
(4) 예외·오류 발생으로 인한 실행 중단
(5) 콘솔 혹은 파일의 입출력
※ 순수 함수 (Pure Function)
위의 Side Effect를 제거한 함수들을 순수함수라고 한다. 순수 함수는 동일한 값을 주었을 때 항상 동일한 결과를 반환하면서 외부의 상태를 변경하지 않는다. 순수 함수를 활용하면 Side Effect가 없기 때문에 스레드의 안정성이 보장되고 동기화 없이 병렬 처리가 가능하다.
※ 1급 객체 (First Class Object) : 다음과 같은 조건들을 만족하는 객체
(1) 변수 안에 담을 수 있다.
(2) 파라미터로 전달할 수 있다.
(3) 함수의 반환값으로 사용할 수 있다.
4. 호이스팅 (Hoisting)
- 함수 안에 선언들을 모두 끌어올려서 해당 함수 유효범위의 최상단에 위치시키는 것
- 호이스팅은 변수의 범위에 따라 다르게 적용된다
1) 지역 변수 : 해당 함수의 최상위로
2) 전역 변수 : 스크립트 단위 최상위로
- 변수의 선언과 할당 모두를 최상단으로 끌어올리는 것이 아니라 선언만 끌어올리는 것
ex) var name = "John"의 경우 var name; + name = "John"으로 분리하여 var name; 만 위로 끌어올림
- 실제 코드가 끌어올려지거나 메모리 상으로 변동이 있는 것은 아니며 자바스크립트 Parser가 내부적으로 끌어올려서 처리하는 것
- 변수의 경우 var로 선언할 때만 가능 (let/const는 적용 안됨)
- 함수의 경우 함수선언문만 가능 (함수표현식은 적용 안됨)


- 그러나 코드 가독성을 위해서 호이스팅은 이용을 자제하는 것이 좋다.
5. 실행 컨텍스트 (Execution Context)
- 자바스크립트 코드들이 실행되기 위한 환경을 의미한다. 여기서 말하는 자바스크립트는 크게 세 가지가 존재한다.
1) 전역 코드 : 전역 영역에 존재하는 코드
2) 함수 코드 : 함수 내부에 존재하는 코드
3) eval 코드 : eval 함수로 실행되는 코드
그러나 eval 함수는 해커가 악의적으로 이용할 가능성이 있기 때문에 사용이 지양된다. 따라서 실질적으로 사용되는 코드는 전역 코드와 함수 코드라고 보면 된다.
- 실행 컨텍스트에는 전역 컨텍스트와 함수 컨텍스트 두 종류가 있다.
- 실행 컨텍스트는 코드를 형상화하고 구분하는 추상적인 개념이지만 자바스크립트 엔진에 의해 물리적 객체 형태로 관리되며 3가지 프로퍼티를 가진다.
(1) 변수객체 (Variable Object)
변수 객체에는 변수, 매개변수(parameter), 인수 정보(argument), 함수 선언(함수 표현식 제외)이 들어간다. 전역 컨텍스트의 경우 모든 전역 변수, 전역 함수 등이 포함되기 때문에 전역 객체(GO, Global Object)라고 표현하며 함수 컨텍스트의 경우 지역 변수, 내부 함수, arguments 정보가 포함되며 활성 객체(AO, Activation Object)라고 표현한다. 전역 컨텍스트와 함수 컨텍스트 간 가장 큰 차이는 arguments 정보의 유무라고 볼 수 있다.
(2) 스코프 체인 (Scope Chain)
스코프 체인은 바로 상위의 함수부터 전역 영역까지의 활성 객체 혹은 전역 객체가 담겨져 있는 리스트이다. 현재 scope에서 선언되지 않은 변수를 호출하는 경우 스코프 체인을 통해 바로 상위의 활성 객체부터 전역 객체까지 해당 변수(혹은 함수)를 탐색할 수 있다. 만약 스코프 체인을 통해서 모든 영역을 탐색했는데도 변수를 찾지 못했다면 Reference Error가 발생한다.
(3) this
this에 들어가는 값이 할당된다.
- 프로그램이 실행될 때 실행 컨텍스트의 동작 과정
(1) 프로그램을 실행하면 실행 컨텍스트 스택이 생성된다.
(2) 전역 코드로 컨트롤이 진입하면서 전역 컨텍스트가 생성되고 실행 컨텍스트 스택에 쌓인다.
(3) 함수가 호출될 때마다 함수 컨텍스트가 스택에 쌓인다.
(4) 스택 맨 위에 위치한 컨텍스트가 컨트롤을 보유한다. 함수가 종료되면 해당 컨텍스트는 파기된다. 컨텍스트가 보유하던 컨트롤은 직전에 실행된 실행 컨텍스트로 반환된다.
'프론트엔드 테크면접 준비' 카테고리의 다른 글
| [Network] OAuth (0) | 2022.04.18 |
|---|---|
| 2021-09-23 SPA vs MPA, CSR vs SSR (0) | 2021.09.24 |