Summary
- 주제 : 날짜별로 할 일을 기록하고 그 목록을 관리할 수 있는 투두 애플리케이션 개발
- 개발기간 : 2022-02 ~ 2021-02 (약 2주)
- 참여인원 : 1명
- 프로젝트 목표 : 리액트 네이티브로 투두 애플리케이션을 개발하면서 Redux Toolkit 라이브러리와 custom hook 기반 page-usePage 패턴 개발 방식을 익힌다.
- 깃허브 링크 : https://github.com/aroundthistime/lol_match_history
Stack
- Typescript
- ReactJS
- React Query
- Scss
- Webpack
- Express
Content
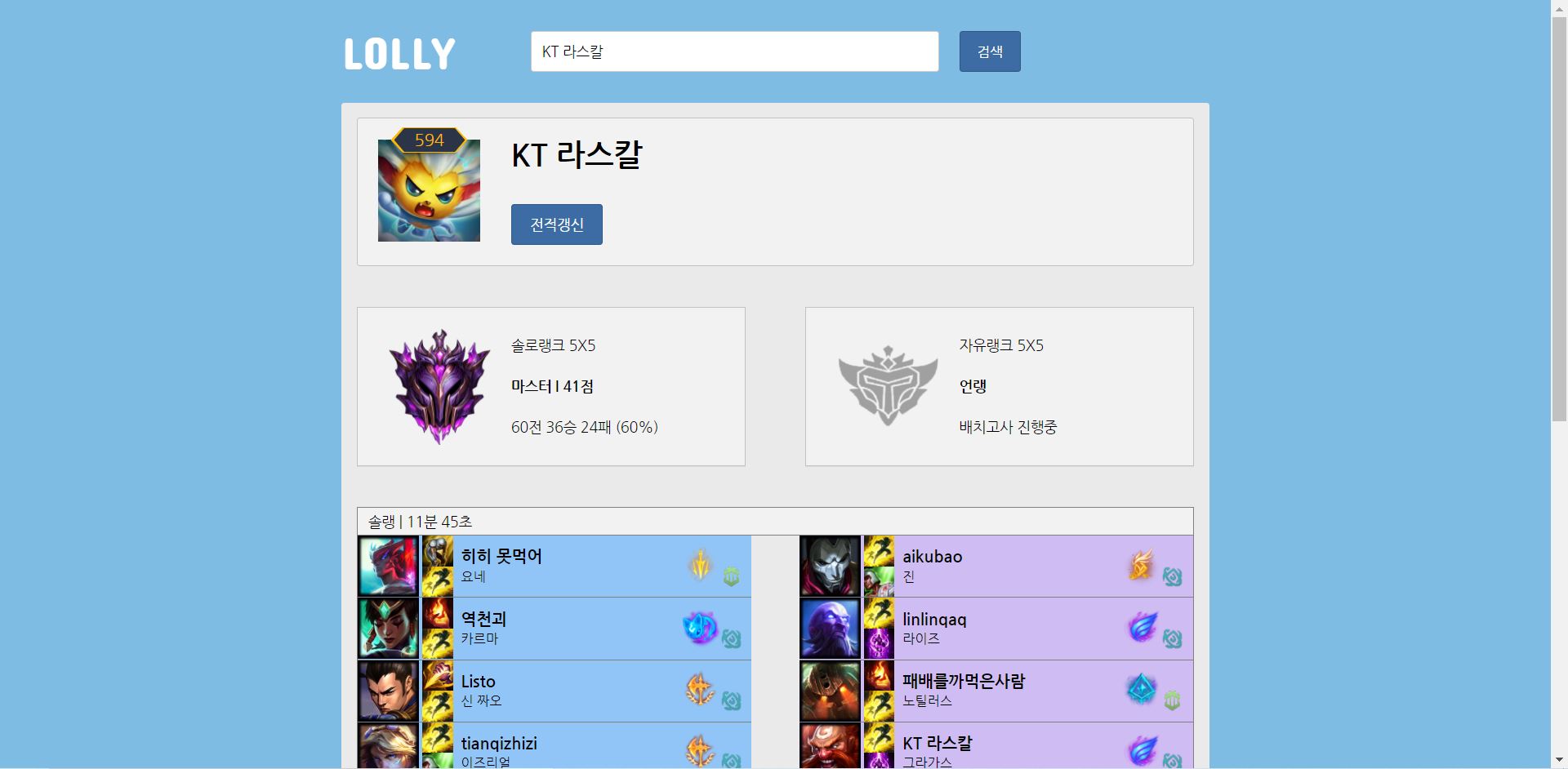
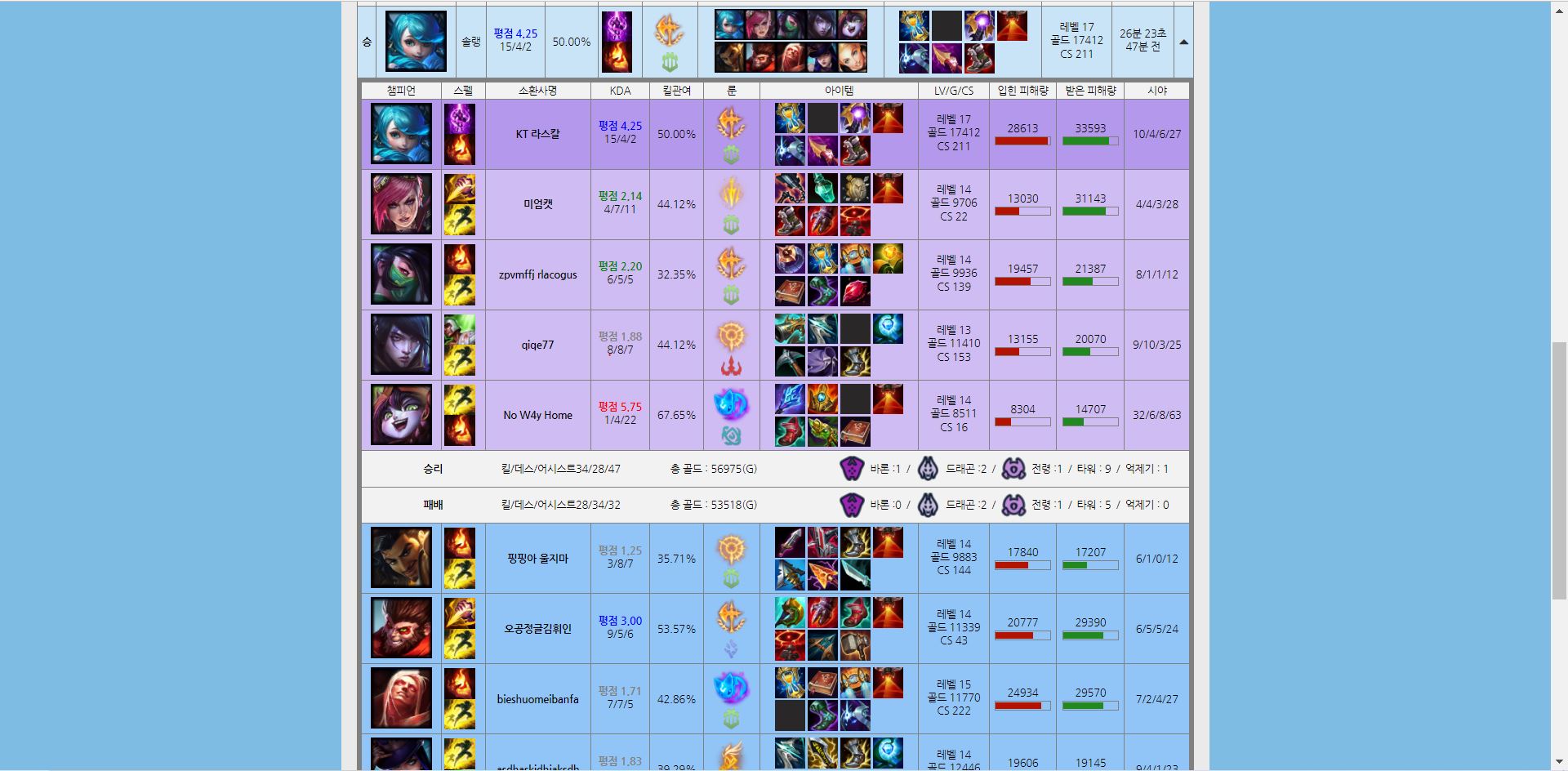
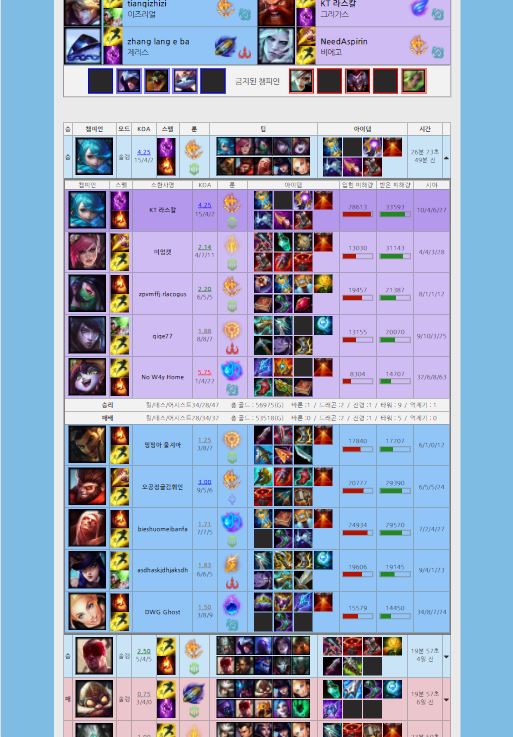
전적은 게임 유저의 이름을 통해 검색할 수 있으며 페이지는 홈화면과 전적화면 두 가지로 구성된다. 전적화면에서는 유저의 프로필, 티어(순위), 현재 진행중인 게임, 지난 게임 등을 확인할 수 있다. 지난 게임은 5개 단위로 조회되며 ‘자세히’ 버튼 클릭시 각 게임별로 구체적인 게임 정보를 확인할 수 있다. 데이터가 더 존재하는 경우 더보기 버튼을 통해 추가로 전적을 조회할 수 있다. (만약 더 이상 가져올 데이터가 없다면 더보기 버튼이 제공되지 않는다.) 라이엇의 CORS 정책으로 인해 Express 서버를 별도로 구축하여 서버 측에서 라이엇 API와 통신한 후 데이터를 처리하여 클라이언트에 전송하는 방식으로 시스템 구현이 이루어졌다. 사이트의 디스플레이는 모바일, 태블릿, 컴퓨터 총 3가지 종류로 제공된다.
Images
(이미지 예시는 캡쳐 당시 게임을 플레이중인 유저 중 개인적으로 좋아하는 프로 선수인 KT 라스칼 선수로 캡쳐했다.)
- 데스크톱






- 태블릿



- 모바일




Takeaway
- 클린코딩 연습
본 프로젝트에서는 주 목적 중 하나였던 클린코딩 연습을 위해서 다음과 같은 노력을 수행했습니다.
(1) 상속보다는 조합에 초점을 맞춰서 컴포넌트 짜기
프로젝트를 진행하면서 표현해야 하는 결과물에 변경점이 생겼을 때 유연하게 대처할 수 있는 코드에 대해 고민을 많이 했습니다. 그를 위해서 props를 많이 필요로 하는 대형 컴포넌트보다는 하위 컴포넌트들을 조합하는 방식을 도입하고자 했습니다. 그렇지만 Table을 제외하고는 조합의 장점이 분명하게 드러나는 컴포넌트 요소들이 프로젝트에서 많이 등장하지 않아서 아쉽습니다. 추후에 규모가 더 큰 프로젝트를 진행할 때 네비게이션, 탭, 팝업창 등과 같은 컴포넌트들이 등장한다면 해당 방법이 보다 장점을 발휘할 수 있을 것 같습니다.
(2) 컴포넌트 추상화
컴포넌트의 적절한 추상화 정도를 찾는 것은 아직까지 어려움이 있는 것 같습니다. 추상화 레벨이 너무 높으면 전달해야할 props의 수가 과도하게 많아지고 추상화 레벨이 너무 낮으면 코드가 읽기 어렵다는 문제가 생기기에 그 균형점을 찾는 부분에서 더 많은 연습이 필요할 것 같습니다. 대신 하나의 컴포넌트 안에는 하위 컴포넌트들의 추상화 레벨을 최대한 통일시키고자 노력했습니다.
(3) 함수는 그 이름에 맞는 하나의 동작만을 수행하기
함수를 최대한 잘 쪼개보고자 노력했습니다. 함수 내부에서 다른 함수로 추출할 수 있는 내용들은 별도의 함수들로 분리하였으며 If-Else문을 기점으로 서로 다른 플로우로 실행되는 동작들 역시 다른 함수로 분리하였습니다. 그 과정에서 함수의 매개변수 개수 역시 최대한 줄이고자 노력했습니다. 또한 매개변수의 순서를 정할 때 나름의 규칙을 설정했습니다. 예를 들어서 id를 기반으로 목록에서 특정 개체를 찾은 후 반환하는 함수들을 짤 때는 id값이 첫 번째 매개변수로, 개체 목록이 두 번째 매개변수로 전달되도록 공통적으로 적용했습니다. 아쉬웠던 부분으로는 직관적인 이름을 사용하기 위해 노력하는 과정에서 지나치게 긴 변수명 혹은 함수명이 사용되는 경우가 발생했습니다. 이 부분에 대해서는 한글 변수명을 도입하는 등의 새로운 방법을 고민하고 있습니다.
(4) React Query를 활용한 API 통신
본 프로젝트에서는 서버 측과 통신할 때 React Query 라이브러리를 활용했습니다. 그를 통해 useState, useEffect를 활용하는 기존의 방식보다 훨씬 짧고 간결한 코드를 통해 데이터를 가져올 수 있었습니다. useUser, useMatch 총 두 가지 쿼리를 생성했으며 useMatch는 호출 위치에 따라 의존적 호출(이전 쿼리의 결과에 따라 호출 - enabled 옵션 활용**)** 혹은 조건부 호출(버튼 클릭과 같이 원하는 때에만 호출 - enabled 옵션 및 refetch 프로퍼티 활용) 등을 구현했습니다.
'프로젝트 (잡다한)' 카테고리의 다른 글
| 패스트푸드 키오스크 (0) | 2022.02.22 |
|---|---|
| 투두 애플리케이션 (0) | 2022.02.22 |