1. Semantic VS Non-Sematic : Content에 의미 부여하는가?
(1) Semantic Tag (시멘틱 태그)

- 자신이 무엇을 표현하는지 브라우저와 개발자에게 명확하게 설명해준다.
- 개발자의 측면 : 웹 페이지의 구조를 보다 쉽게 파악할 수 있다.
- 검색엔진의 측면 : 검색엔진은 봇을 통해 웹페이지들을 크롤링한다. 이 봇들은 시멘틱 태그에 담긴 요소들을 중요한 텍스트로 바라보기 때문에 검색어와 시멘틱 태그 컨텐츠가 잘 매칭되는 페이지를 우선으로 보여준다. 따라서 시멘틱 태그를 활용하면 검색엔진 최적화(SEO)를 달성할 수 있다.
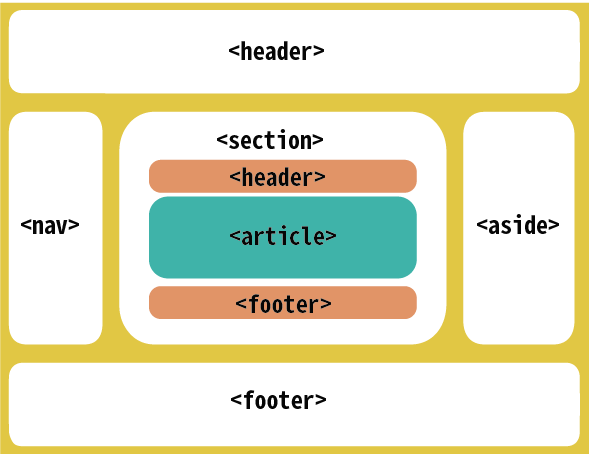
- 시멘틱 태그의 예시 : <article>, <aside>, <footer>, <header>, <details>, <main>, <nav>, <summary>, <section>, <time> ...
※ <section>태그와 <article> 태그의 차이점
section은 chapter, header, footer 등 페이지의 아무 section이나 표현할 때 사용 가능하다.
article은 독립적이며 self-contained 태그이기 때문에 페이지의 다른 요소들과 연관 관계가 없어야 한다.
※ Semantic Web : 모든 웹 페이지가 시멘틱 태그를 통해 구현된다면 웹 세상은 단순 HTML의 집합이 아닌 모든 페이지가 의미와 관련을 지닌 하나의 거대한 데이터베이스가 된다. 이러한 차세대 지능형 웹을 시멘틱 웹이라고 부른다.
(2) Non-Semantic Tag (논시멘틱 태그)

- Content에 대한 어떤 의미도 부여하지 않는다.
- 대표적인 예시로 <div>와 <span>이 있다.
- 컨텐츠에 대한 의미 부여 없이 스타일만을 위한 분리를 하는 경우 Non-Semantic Tag를 사용해도 된다.
※ HTML5 이전에는 논시멘틱 태그에 id와 class를 덕지덕지 붙여서 구조를 나눴다.
2. Sectioning VS Item : 단순 레이아웃 나누기용 혹은 실제 화면에 보이기용
(1) Sectioning Tag
- 일종의 컨테이너를 형성하여 레이아웃을 나눠주는 역할을 한다.
- 실제로 브라우저 상으로 보이지 않는다.
- <header>, <section>, <main>, <footer>, <article>, <nav>, <div>, <aside>, <span>, <form>이 있다.
(2) Item Tag
- 아이템이 되어 사용자에게 직접 보여지는 태그
- <a>, <video>, <img>, <table>, <button>, <audio>, <input>, <map>, <label>, <canvas> 등이 있다.
- <button> 등 대부분의 아이템 태그는 컨텐츠가 없어도 자동적으로 렌더링되어 보여진다.
- <h1> 등은 자동적으로 컨텐츠를 스타일링 하기 때문에 Item Tag 쪽에 가깝다.
※ Semaintic vs Non-Semantic과 Sectioning vs Item은 분류 목적에 따른 차이다. 전자는 의미론적 중요도가 기준이고 후자는 레이아웃 나누기 or 직접 보여지기 위함인지가 기준이다.
3. Block VS Inline : 공간을 어떻게 차지하는가?
(1) 블록 레벨 요소 (Block-level Element)
- 웹페이지 상에 블록을 만드는 요소로 줄바꿈을 일으킨다. (CSS 기본 Styling으로 인해 해당 요소 위아래에는 여백이 생긴다) → Viewport의 너비를 모두 차지
- 대표적인 요소로 h1~h6, div, p 등이 있다.
- 블록 레벨 요소는 블록 레벨을 포함할 수 있지만 인라인 요소 안에 블록레벨이 있을 수는 없다.
(2) 인라인 요소 (Inline Element)
- 새로운 줄을 형성하지 않으며 문장, 단어 등 작은 부분에 적용 → 엘레먼트가 실제 사용하는 만큼만 공간 차지
- 항상 블록레벨 요소에 포함되어 있음
- 대표적인 요소 span, a, img, strong 등이 있다.
'프론트엔드 기본개념 복습 > HTML' 카테고리의 다른 글
| [HTML] 캐노니컬 태그로 SEO 구현하기 (Canonical Tag) (0) | 2022.04.15 |
|---|---|
| [HTML] 데이터 속성 (data- Attribute) (0) | 2022.02.25 |
| 2021-09-15 HTML 메타데이터를 위한 태그 (0) | 2021.09.15 |
| 2021-09-15 HTML 기본 개념과 HTML Element (0) | 2021.09.15 |