UI를 목적으로 <body>태그 아래 들어가는 태그들이 아닌, 주로 <head>태그 아래에 들어가며 메타 데이터를 담기 위한 태그들을 학습한다.
1. <!DOCTYPE html>
- DTD(Document Type Definition)이라고 불리며 브라우저에게 현재 웹페이지의 형식을 알려준다.
- 브라우저는 이를 통해 해당 형식 및 버전을 기준으로 해당 페이지를 해석한다.
2. <html>
- 웹페이지의 시작과 끝을 알려준다.
- 전역 속성(Global Attribute)를 자주 사용한다. (대표적으로 lang 속성을 통해 메인 언어 명시)
ex) <html lang="ko">
3. <head>
- 웹페이지의 메타데이터를 작성하거나 외부 파일들을 링크하는데 사용한다.
- <body>태그가 실제 사용자에게 보여지는 UI적 요소들의 최상위 컨테이너라면 <head>는 사용자에게 보여지지 않는 것들이 담기는 곳이다.
- 메타데이터를 담는 <head>의 자식 태그들은 다음과 같은 것들이 있다.
: <base>, <link>, <meta>, <style>, <title>
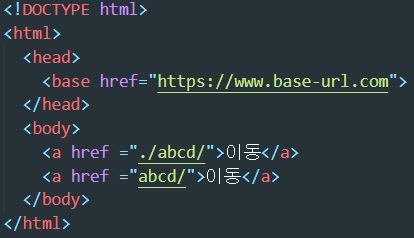
(1) <base>
- 기준이 되는 base url/uri를 만들어주는 태그로 링크주소를 만들 때 특정값을 자동으로 추가시켜 줄 수 있다. (prefix를 활용하여 상대주소만 입력하면 되므로 편리)
- href(베이스 url)와 target(링크 동작 방식) 두 개의 attribute 가질 수 있음
- 상대경로를 이용할 때는 ./ 을 붙이거나 아무것도 붙이지 않으면 된다. ( / 만 사용하면 base url이 적용되지 않는다)
- 일반적으로 <base>태그는 <head>의 최상단에 위치하며 하나의 <head>에는 <base>가 하나까지만 있을 수 있다.

2. <title>
- 문서의 제목을 정의한다.
- 본문에 드러나지는 않으며 브라우저 툴바 상단 혹은 검색엔진 검색결과에서 보여진다.
3. <link>
- 외부 리소스와의 연결 정의 : 대부분 다른 html파일 혹은 css파일 (favicon 사용할 때도 주로 사용)
- href, rel 두 개의 attribute를 주로 사용한다.
(1) href : 연결할 리소스의 url (상대경로, 절대경로 모두 가능)
(2) rel : 가져올 파일과 현재 파일의 관계를 지정(relation). 보통 css파일을 가져올 때 rel="stylesheet"로 많이 사용되며 검색엔진최적화에 영향을 미친다.
4. <script>
- opening tag와 closing tag 사이에 직접 javascript 코드 작성하거나 외부 JS 파일 src를 통해 로드 가능
- <script>를 불러오는 시점
(1) <head>안에 <script>가 있는 경우

- 브라우저가 파싱 과정에서 script를 만나기 되면 파싱 중단 후 자바스크립트 엔진 통해서 JS 파일 fetch 및 실행 한 이후에 이어서 파싱 진행함
- 인터넷이 느리거나 fetching하는 JS 파일이 큰 경우 브라우저가 중단된(Blocked) 상태로 오래 유지되어 유저가 처음으로 화면을 확인하는데 오랜 시간이 걸림
(2) <body>최하단에 <script>가 있는 경우

- 모든 DOM element가 이미 형성된 상태이므로 JS가 fetch되기 전에도 사용자는 HTML+CSS의 웹페이지를 볼 수 있음
- UI를 빨리 보여줄 수는 있지만 JS 비중이 큰 웹페이지의 경우 그것이 의미가 없다는 단점이 있다.
(3) <head> + <script async>

- 비동적으로 요청하여 병렬적으로 fetch를 진행한다.
- 동작 순서
1) 브라우저가 파싱을 진행하다가 <script async>를 만나면 해당 JS 파일을 요청한다.
2) 요청한 후 브라우저는 계속 파싱을 이어나간다.
3) 해당 파일 fetching이 끝나면 브라우저는 파싱을 중단하고 해당 파일을 실행한다.
4) JS 파일 실행이 끝나면 다시 파싱을 이어나간다.
- 동기적으로 script를 fetching하는 것보다 fetching 시간이 훨씬 단축된다.
- HTML 요소가 모두 생성되기 전에 JS파일이 실행될 수 있다는 단점이 있다.
- 요청 순서와 실제 fetching 완료 순서는 다를 수 있기 때문에 JS 파일들 간에 의존성 문제가 있는 경우 에러가 발생한다. 따라서 의존성이 없는 JS 코드에서만 사용 가능하다.
(4) <head> + <script defer>

- <script async>와 마찬가지로 병렬적으로 fetching을 진행하나 fetching이 완료되자마자 실행하는 async와는 다르게 브라우저가 모든 DOM element 만든 후에 fetching이 완료된 JS 파일들을 몰아서 실행한다.
- 요즘은 번들러를 사용하여 주로 하나의 js 파일을 만드는데 그렇지 않은 경우 <script defer>이 적합하다. (물론 의존성이 없다면 <script async>역시 문제 없다)
5. <meta>
- 다른 메타데이터 관련 element들이 표현하지 못한 메타데이터들을 표현한다.
- 해당 정보들은 브라우저, 검색엔진, 다른 웹서비스 등에 의해 활용된다.
- HTTP 헤더를 설정하거나 검색엔진최적화를 진행할 수 있다.
- 메타태그 속성 : http-equiv, name, content, charset
(1) http-equiv="항목명"
웹브라우저가 서버에 명령을 내리는 속성으로 name 대신해서 사용 가능하다.
- <meta http-equiv="refresh" content="10">
content에 명시된 10초마다 웹페이지 refresh하게 만듦
- <meta http-equiv="refresh" content="5;url=http://www.another-site.com">
content에 시간과 연결할 url을 ;로 붙일 시 해당 시간 뒤에 해당 url로 이동한다.
- <meta http-equiv="Expire" content="-1">
cache 파기 시간 설정
- <meta http-equiv="Cache-Control" content="no-store">
cache하지 않음 (어떤 요청도 캐시로 저장하지 않음)
- <meta http-equiv="Cache-Control" content="no-cache">
캐시가 유효한지 확인하기 위해 매번 원 서버로 요청한다.
- <meta http-equiv="Last-Modified" content="15 Sep 2021 00:00:00">
http 응답 헤더의 last-Modified를 수정한다.
- <meta http-equiv="Content-type" content="text/html; charset=utf-8">
문자셋을 지정한다. 참고로 HTML5이상부터는 해당 태그 대신 charset속성을 사용한다.
(2) name="정보이름"
몇 개의 meta 정보 이름을 지정할 수 있으며 지정하지 않을 시 http-equiv와 같은 기능 수행
보통 검색엔진 최적화(SEO)를 위해 사용한다.
http-equiv와 name은 대부분의 경우에 서로 대체가능하지만 viewport는 name에서만 사용 가능하다.
※ viewport
- 화면 상 표시 영역을 뜻하며 페이지의 너비, 화면 배율 등을 설정할 수 있다. 반응형 웹을 구축할 때 필수
- width, height는 각각 viewport의 가로·세로 길이를 의미하며 px단위로 실제로는 px을 적어주지 않는다.
- initial-scale은 배율을 의미한다.
- viewport 설정을 안 해주면 980px이 default로 지정된다.
- <meta name="viewport" content="width=300">
처음 웹페이지가 보여질 때 viewport 길이 300px로 설정한다.
- <meta name="viewport" content="width=device-width">
viewport의 너비를 장치의 너비에 맞춘다.
- <meta name="viewport" content="height=device-height">
viewport의 높이를 장치 높이에 맞춘다.
- <meta name="viewport" content="width=device-width, initial-scale=1.0">
viewport의 너비를 장치의 너비에 맞추고 배율을 100%로 한다.
- <meta name="viewport" content="user-scalable=no, width=device-width">
viewport의 너비를 장치의 너비에 맞추고 사용자가 크기 조절을 하지 못하도록 한다.
(3) content="정보값"
meta 정보의 내용 저장, (http-equiv or name)속성과 (content)속성은 항상 쌍으로 다녀야됨
(4) charset
HTML5 이후부터 등장한 속성으로 문자셋 설정을 편리하게 해준다.
<meta charset="utf-8"> : 해당 페이지가 utf-8로 되어있으니 그에 맞춰서 디코딩하라는 뜻 (해당 정보가 없을 경우 브라우저가 default 방식으로 디코딩을 진행하다가 화면이 깨질 수 있다.)
SEO를 위한 메타 태그 활용
메타 태그를 통해 웹페이지를 설명하는 정보를 작성하여 검색엔진 봇을 도와 페이지가 더 많이 노출될 수 있도록 한다.
(1) <meta name="robots"> - 검색 로봇 제어
- <meta name="robots" content="All" />
기본값. 모든 봇에 대해 접근 허용. (content="index, follow"와 같음)
- <meta name="robots" content="index" />
현 페이지를 수집 대상으로 한다.
- <meta name="robots" content="follow" />
현재 페이지 포함 링크 걸린 곳들을 수집 대상으로 한다.
- <meta name="robots" content="noindex" />
현재 페이지를 수집 대상에서 제외한다.
- <meta name="robots" content="nofollow" />
현재 페이지 포함 링크 걸린 곳들을 수집 대상에서 제외한다.
- <meta name="robots" content="None" />
현재 페이지와 링크 걸린 곳 모두 수집 대상에서 제외한다. (content="noindex, nofollow"와 같음)
- <meta name="robots" content="index, nofollow" />
현재 페이지는 크롤링하되 링크 걸린 곳들은 수집 대상에서 제외한다.
- <meta name="robots" content="noindex, follow" />
현재 페이지는 크롤링하지 않고 링크걸린 곳들은 크롤링한다.
(2) <meta name="keywords"> - 검색 엔진에 의해 검색되는 단어 지정
ex) <meta name="keywords" content="취미, 요리, 쿠킹">
(3) <meta name="description"> - 웹 페이지에 대한 요약
작성한 웹페이지에 대한 간단한 설명이며 검색결과에 제목과 함께 표시되는 스니펫에 사용되기도 한다.
ex) <meta name="description" content="This is a description of this page">
오픈 그래프 (OG : Open Graph)
- 컨텐츠의 요약 내용이 SNS에 게시되는데 최적화된 데이터를 가지고 갈 수 있도록 설정하는 것.
- 사용자가 클릭하기 전에 크롤러가 해당 웹사이트를 방문, head의 메타데이터를 크롤링해 미리보기 화면을 만들어준다.
(사용자가 링크를 입력하면 정규분포식을 통해 그것이 링크임을 확인하고 크롤러를 보냄)
- 페이스북에서 개발되었으며 페이스북, 네이버 블로그, 카카오톡 등 다양한 곳에서 활용된다.

- OG 기본 속성들의 예시
(1) <meta property="og:url" content="페이지 url"/>
(2) <meta property="og:type" content="웹페이지 타입"/> ex) blog, website 등
(3) <meta property="og:title" content="노출될 타이틀"/>
(4) <meta property="og:image" content="미리보기에서 보여지는 이미지"/>
(5) <meta property="og:description" content="웹페이지에 대한 설명 (og:title 밑에 보여짐)"/>
- 플랫폼에 따라 OG가 적용되는 방식은 다를 수 있다.
- 카카오톡, 네이버 블로그 등
<meta property="og:title" content="...">
- 트위터
<meta name="twitter:title" content="...">
- 모바일앱 - ios용
<meta property="al:ios:url" content="...">
- 모바일앱 - 안드로이드용
<meta property="al:android:url" content="...">
'프론트엔드 기본개념 복습 > HTML' 카테고리의 다른 글
| [HTML] 캐노니컬 태그로 SEO 구현하기 (Canonical Tag) (0) | 2022.04.15 |
|---|---|
| [HTML] 데이터 속성 (data- Attribute) (0) | 2022.02.25 |
| 2021-09-15 HTML UI를 위한 태그 (0) | 2021.09.15 |
| 2021-09-15 HTML 기본 개념과 HTML Element (0) | 2021.09.15 |