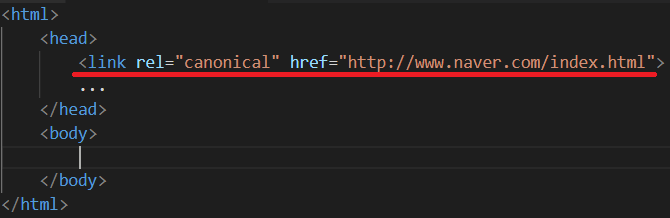
캐노니컬 태그 (Canonical Tag) 캐노니컬 태그는 한 페이지를 가리키는 여러 주소가 존재할 때 그 중 어떤 주소가 메인(원본)인지 알려주는 태그이다. 구글 문서에도 볼 수 있듯이 한 페이지가 여러 URL을 통해 접근되거나 유사한 컨텐츠가 서로 다른 페이지에 존재하는 경우(ex. 특정 컨텐츠의 모바일 전용 페이지, 데스크탑 전용 페이지) 검색 엔진은 표준 URL 하나를 기준으로 크롤링을 수행하고 나머지는 크롤링 빈도를 고의적으로 낮춘다. 만약 캐노니컬 태그를 사용하지 않는다면 검색 엔진은 임의로 표준 URL을 판단할 것이다. 그것은 우리가 원하는 표준 URL과 일치하지 않을 수도 있고 검색엔진마다 다른 표준 URL이 지정되는 결과로도 이어질 수 있다. 캐노니컬 태그를 사용하여 분명하게 표준 URL..