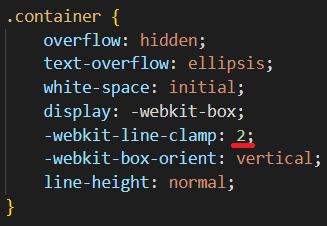
css를 활용해서 특정 element가 텍스트를 n줄까지만 보여주고 그 이상은 ellipsis(...) 처리하고 싶다면 아래와 같이 코드를 작성해주면 된다. 예시에서는 2줄을 기준으로 설정하였으며 빨간색으로 밑줄 친 부분에 n줄에 해당하는 값을 넣어주면 된다. 참고로 line-height를 지정해준 것은 텍스트가 2줄 이상인 경우 잘림 현상이 발생하는 것을 방지하기 위함이다. line-height를 지정해주지 않으면 g와 같은 일부 글자가 잘림 현상이 발생하기 때문에 루트 단에서 기본적으로 line-height를 normal로 지정하는 방법이 개인적으로 좋은 것 같다. 'n줄까지만 보여준다'는 단순한 기능인데 코드가 생각보다 길다. 만약 scss를 활용한다면 mixin을 만들어서 해당 기능을 보다 편리하..