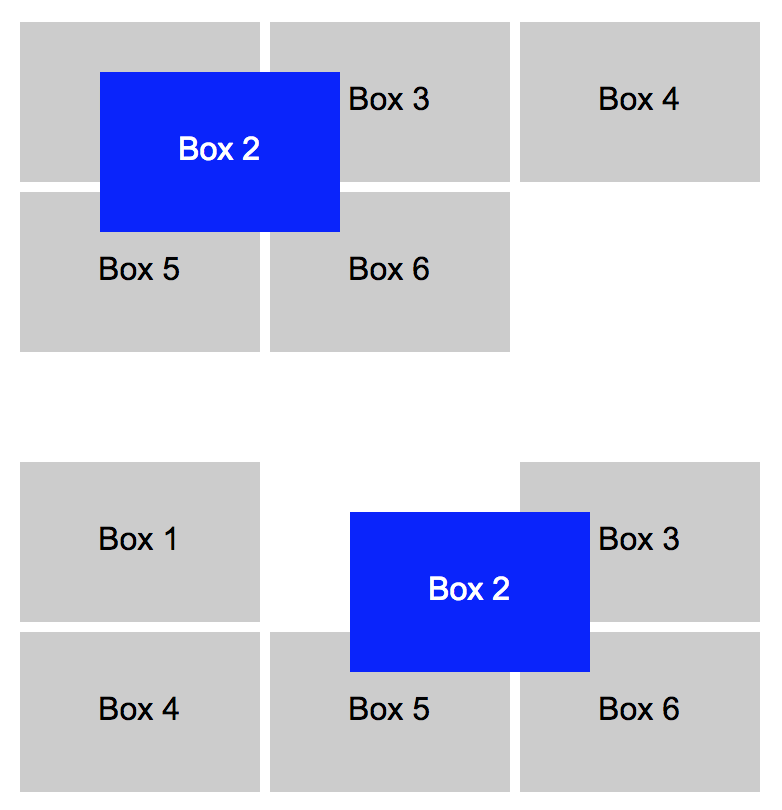
특정 element의 위치를 이동시키는 방법에는 대표적으로 두 가지가 있다. 하나는 translate( )을 활용하는 것이고 다른 하나는 top, left, bottom, right의 offset을 지정하는 positioning 방식이다. 둘은 위치를 재조정한다는 점에서 동일한 결과를 수행하지만 근본적으로 다른 성격을 지닌다. transform( )은 좌표 공간의 변형을 통해 이동하기 때문에 다른 element에 영향을 끼치지 않는다. 하지만 positioning의 경우 해당 element를 여기다 '위치시키겠다'는 뜻이기 때문에 다른 element들에게도 영향을 끼치게 된다. 즉 transform( )은 모션을, positioning은 위치 지정을 위한 개념이기 때문에 그 목적이 다르다. 다른 elem..